
中文描述
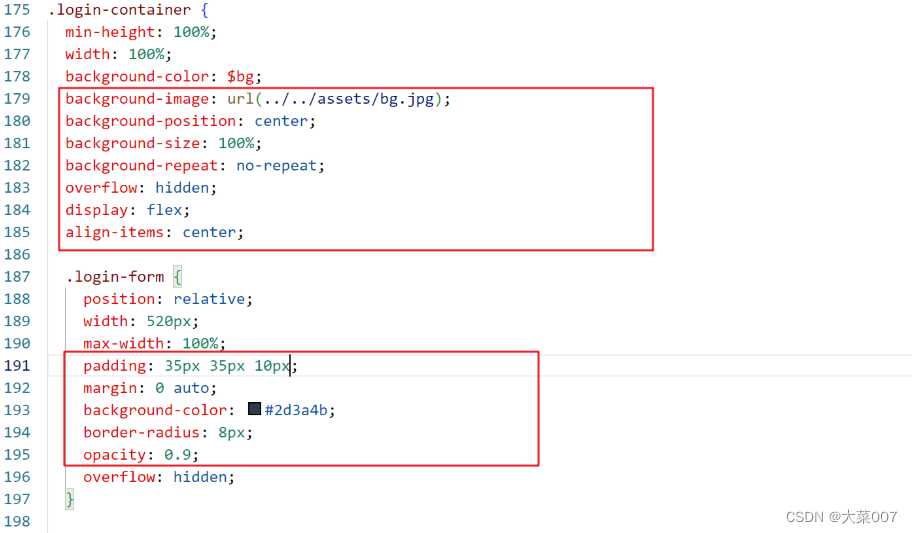
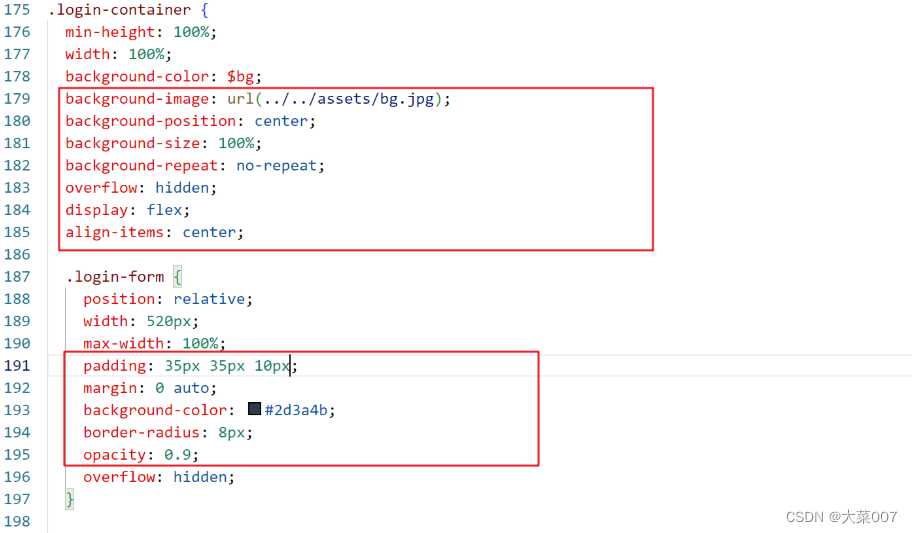
背景图
图片放在assets里面,然后修改.login-container
background-image: url('../../assets/bg.jpg');
background-size: 100%;
display: flex;
align-items: center;
background-color: #2d3a4b;
border-radius: 8px;
opacity: 0.92;
登录框调整

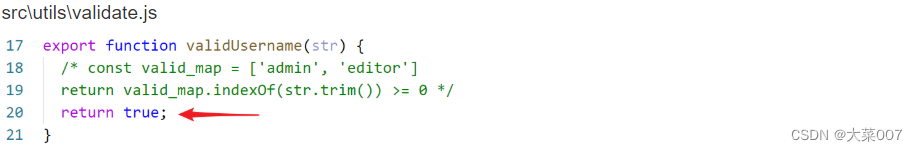
登录用户名取消限制


在src\views目录下创建sys模块目录、test模块目录(充数用,后续可用作权限分配测试)
在sys下创建user.vue、role.vue两个组件文件
在test下创建test1.vue、test2.vue、test3.vue
修改路由配置
{
path: '/sys',
component: Layout,
redirect: '/sys/user',
name: 'sys',
meta: { title: '系统管理', icon: 'sys' },
children: [
{
path: 'user',
name: 'user',
component: () => import('@/views/sys/user'),
meta: { title: '用户管理', icon: 'userManage' }
},
{
path: 'role',
name: 'role',
component: () => import('@/views/sys/role'),
meta: { title: '角色管理', icon: 'roleManage' }
}
]
},
{
path: '/test',
component: Layout,
redirect: '/test/test1',
name: 'test',
meta: { title: '功能测试', icon: 'form' },
children: [
{
path: 'test1',
name: 'test1',
component: () => import('@/views/test/test1'),
meta: { title: '测试点一', icon: 'form' }
},
{
path: 'test2',
name: 'test2',
component: () => import('@/views/test/test2'),
meta: { title: '测试点二', icon: 'form' }
},
{
path: 'test3',
name: 'test3',
component: () => import('@/views/test/test3'),
meta: { title: '测试点三', icon: 'form' }
}
]
}
图标svg文件可上 https://www.iconfont.cn/ 下载